A menudo, los compradores en línea corren a través de las páginas de la tienda en línea con impaciencia para encontrar los productos necesarios. Preferirían tener todo a disposición y eludir la navegación de un sitio monótono. Para adaptarse a las demandas de los clientes y mejorar la búsqueda de productos de PrestaShop, debe configurar la navegación en capas en PrestaShop.
La navegación en capas de PrestaShop ofrece a los compradores una manera cómoda y rápida de buscar en el catálogo mediante el uso de filtros en la página de categoría. Los clientes, a su vez, pueden buscar por diversos criterios (atributos del producto, rango de precios, fabricante, peso, condición, etc.) y realizar sus compras en un espacio corto de tiempo.
Es importante entender cómo funciona la navegación en capas y qué configuraciones se deben determinar para que los filtros estén disponibles en la interfaz de PrestaShop. Estas cosas están cubiertas en el tutorial a continuación.
Bloque de navegación en capas PrestaShop obligatorio
El filtrado de productos en la interfaz está disponible solo si el módulo Bloque de navegación en capas está instalado y habilitado.
Tenga en cuenta que en PrestaShop 1.6.x este módulo está habilitado de forma predeterminada, mientras que PrestaShop 1.5.x lo tiene preempaquetado, aunque no está instalado.
1) Acceso al módulo de navegación en capas
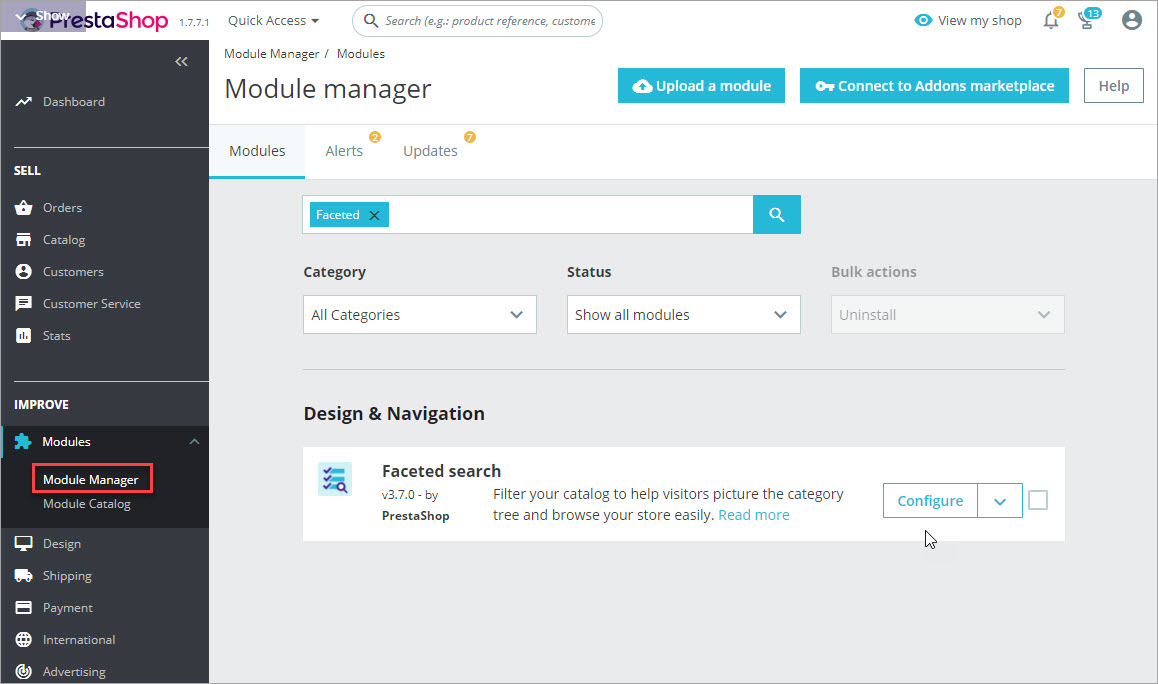
- Inicie sesión en el panel de administración de su tienda y vaya a ‘Módulos y servicios’ en el menú de la izquierda.
- Especifique el nombre del módulo en la línea de búsqueda para acceder al bloque de navegación en capas de PrestaShop.
- .Presione el botón ‘Configurar’ para acceder a la configuración del módulo.

2) Crear plantillas de filtro
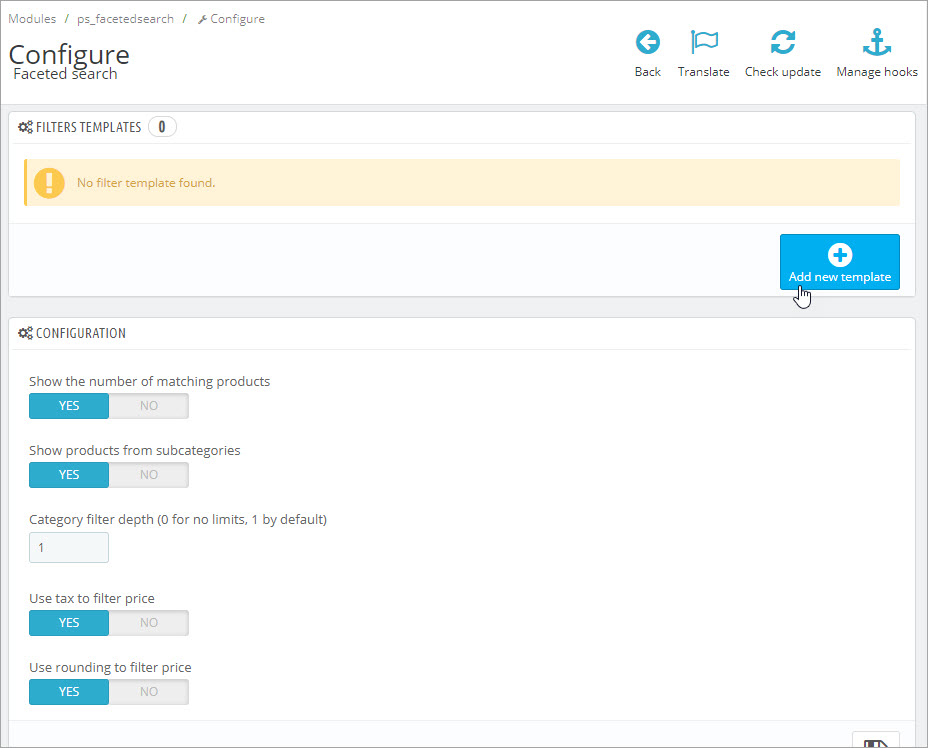
Para mostrar filtros en el interfaz , primero debe crear la plantilla, especificar qué características del producto se usarán para filtrar, seleccionar el estilo de filtro, etc. Creemos una plantilla y veamos cómo se hace.
- Presione el botón ‘Agregar nueva plantilla’ en la página de complemento inicial.
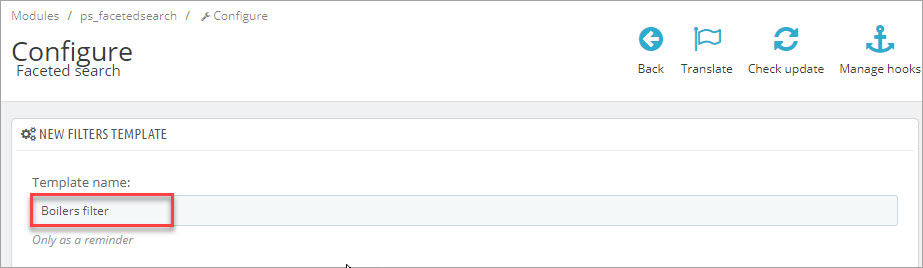
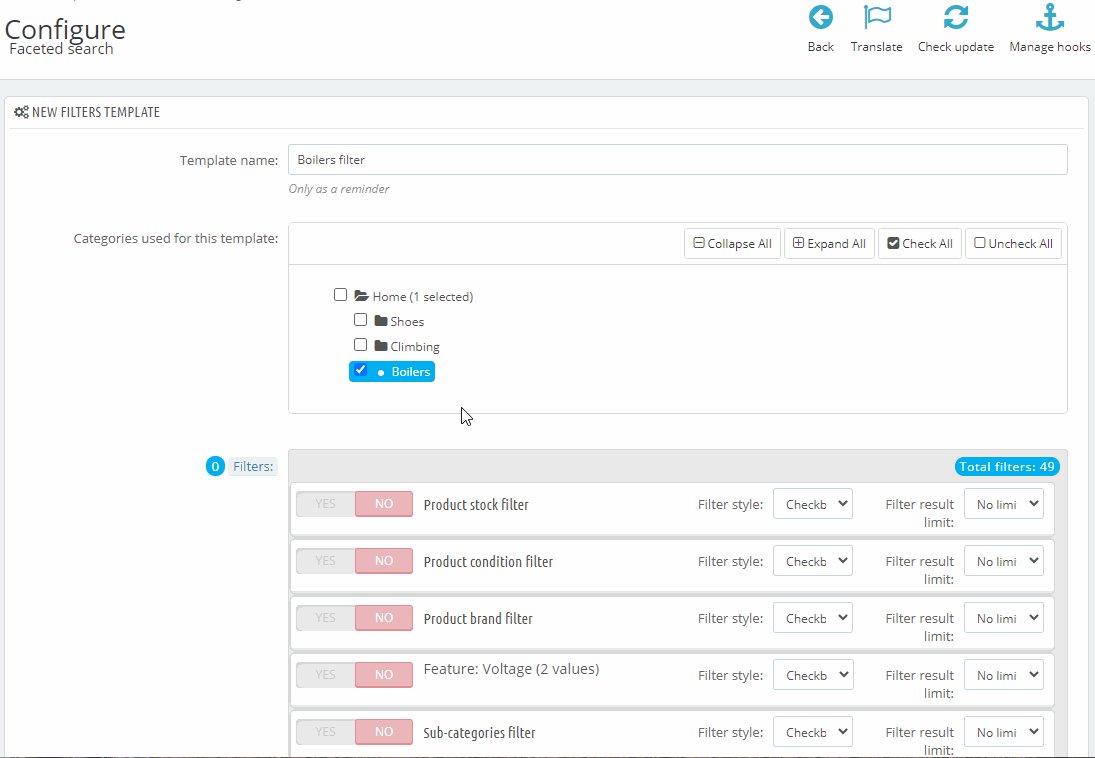
- Nombre la plantilla de entrada. Se mostrará solo en back-end, para que pueda elegir el que más le guste.
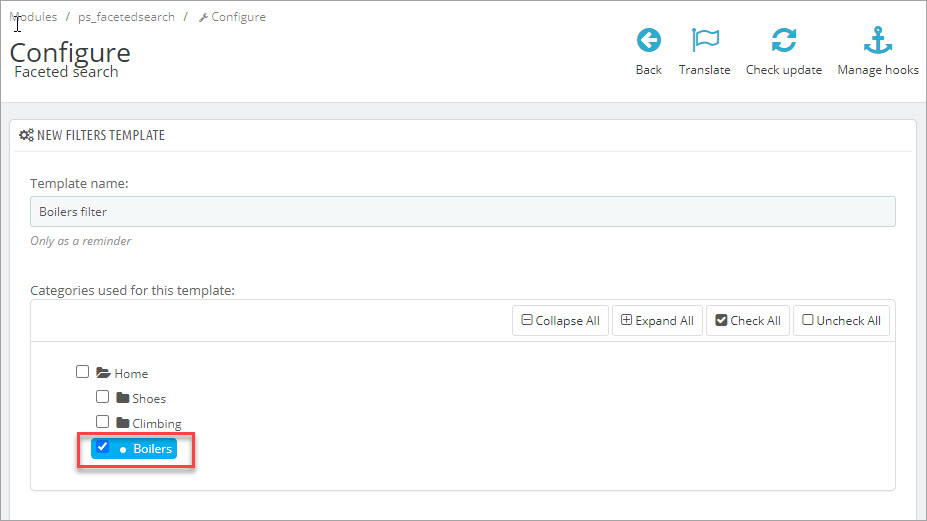
- Decida sobre categorías, se mostrará el filtro de navegación en capas.
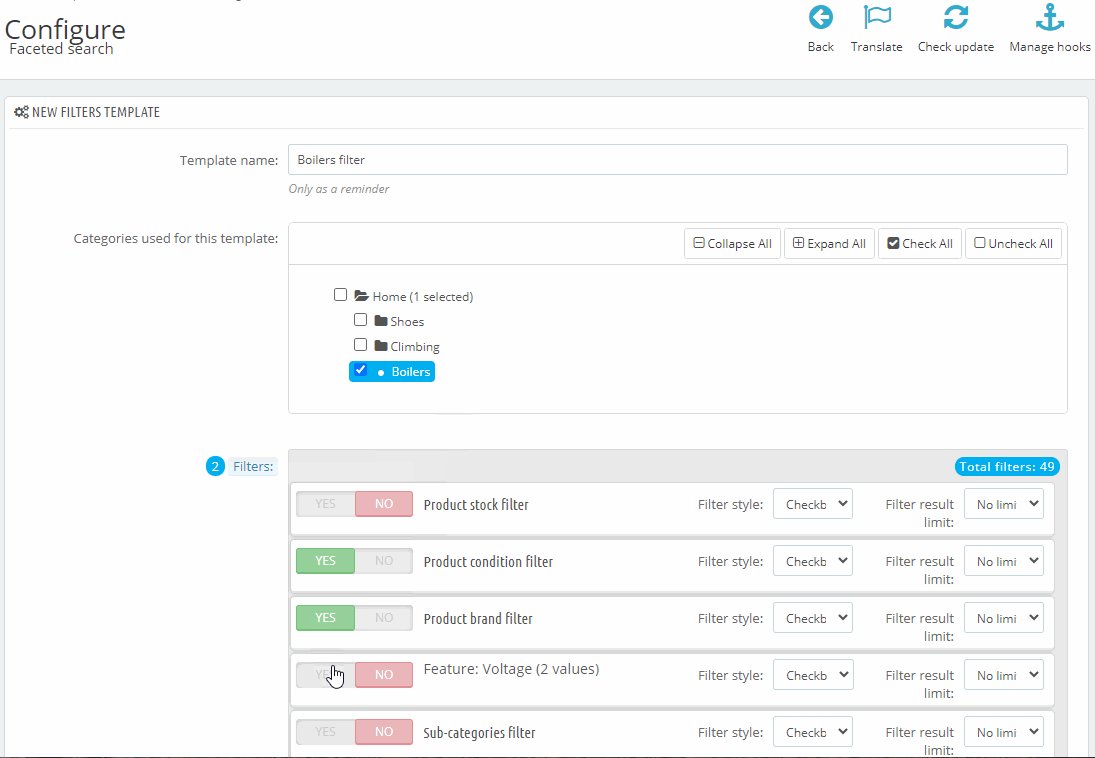
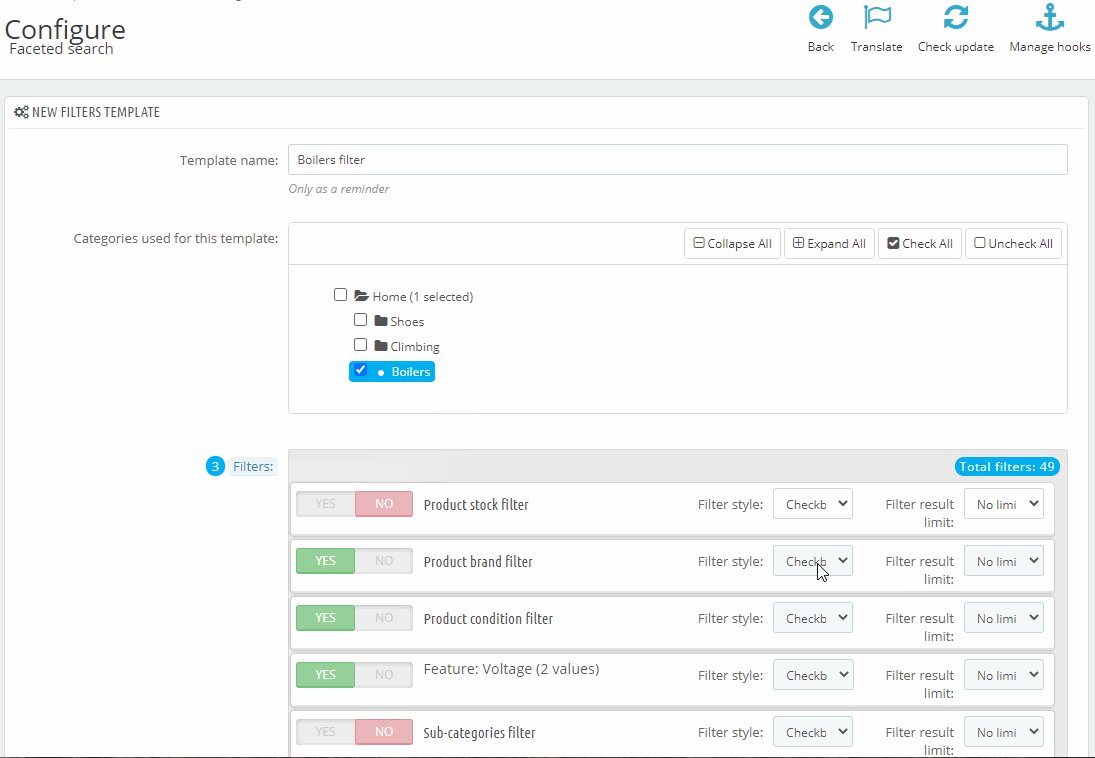
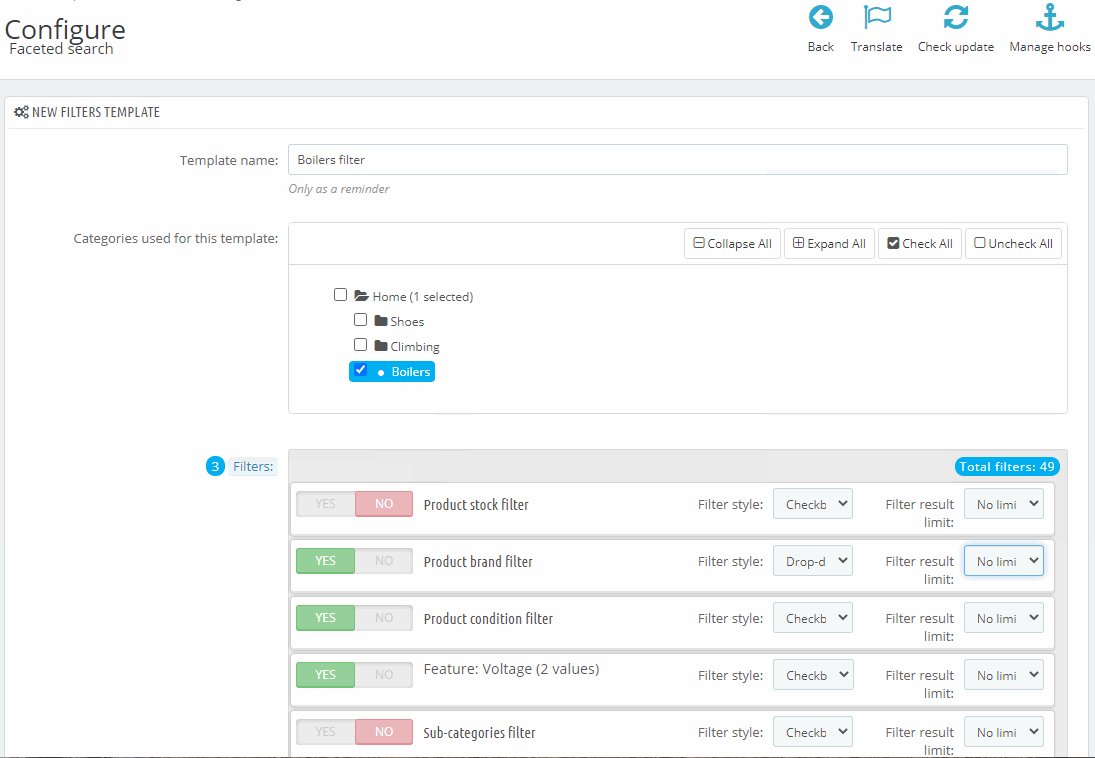
- Habilite los campos que estarán disponibles para los clientes en la navegación en capas, defina el estilo de filtro, ya sea el estilo de casilla de verificación, el menú desplegable o el botón de opción.
- Guardar plantilla


Vamos a crear una plantilla de prueba que debe mostrarse solo en la categoría “Cosméticos” y seleccionar esta categoría, respectivamente.

Vamos a ofrecer funciones de PrestaShop en la navegación en capas así como también en el fabricante del producto, para que los compradores puedan acceder rápidamente a las sombras de ojos eligiendo esta o aquella opción en la navegación en capas.
Habilitamos ‘Fabricante del producto’, ‘Característica: Composición’, ‘Característica: Color’ y ‘Filtro de subcategorías’ en el backend de nuestra tienda.

Nos gustaría que las opciones del fabricante del producto se representen por botones de radio y, respectivamente, cambien el estilo de este filtro.
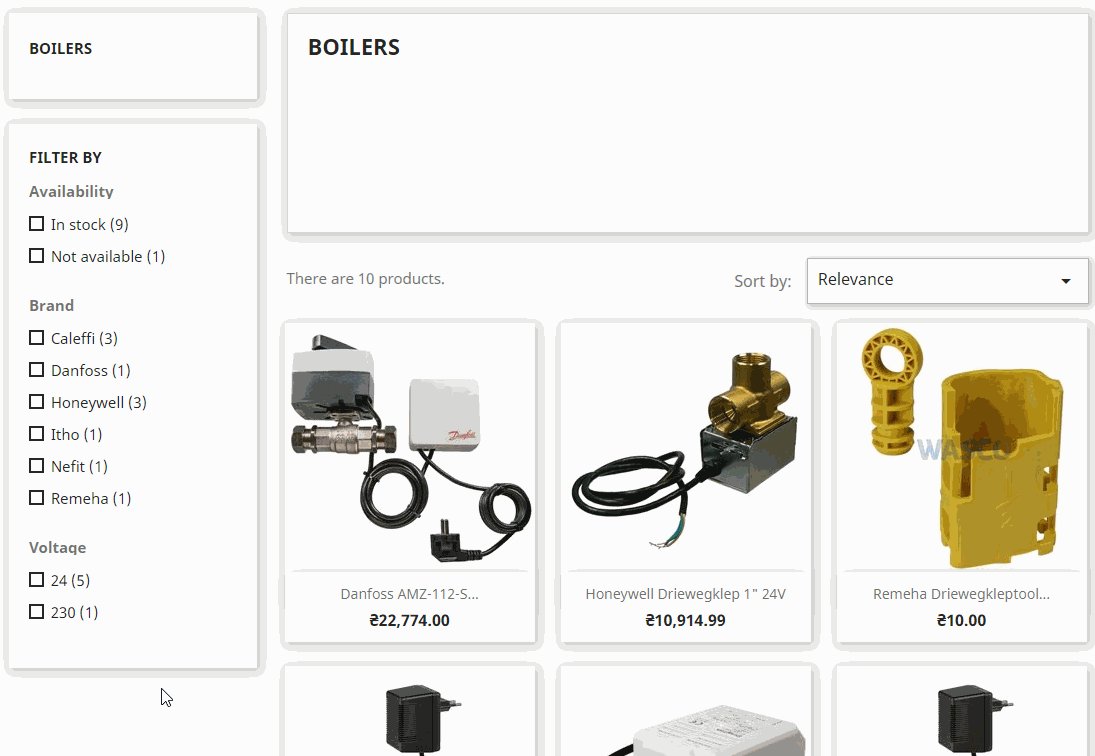
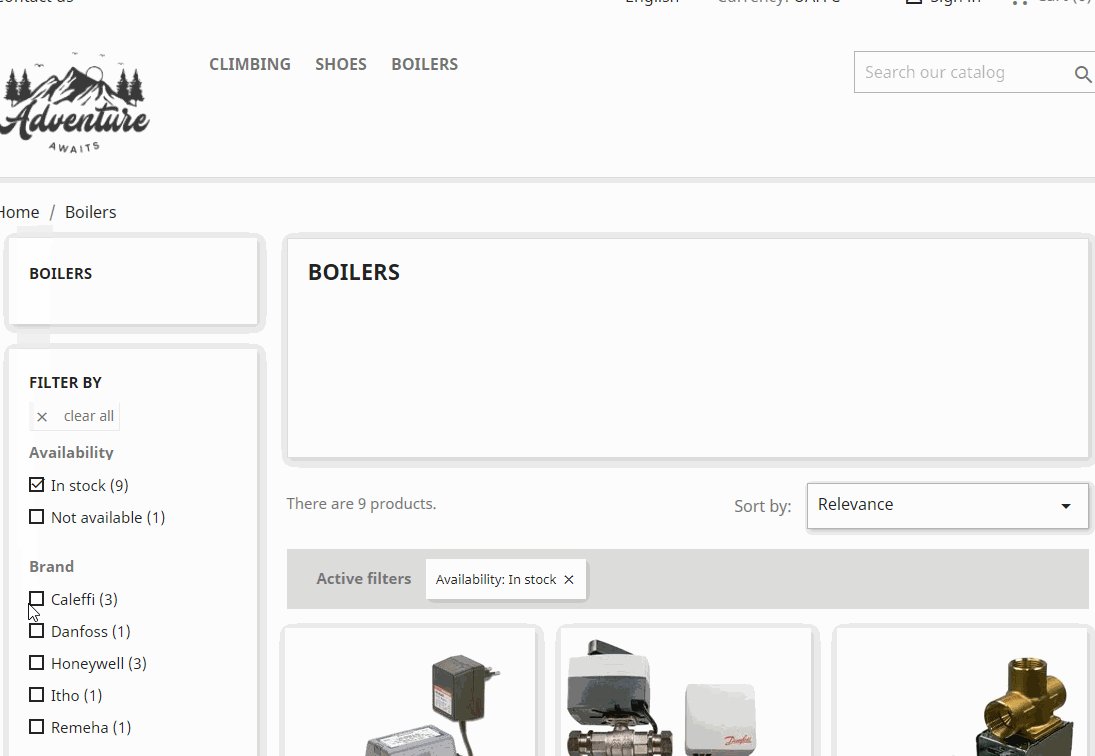
Vamos a verificar la página de categoría en la interfaz. Ahora puede ver las características de PrestaShop en la navegación en capas. El fabricante del producto también está disponible.

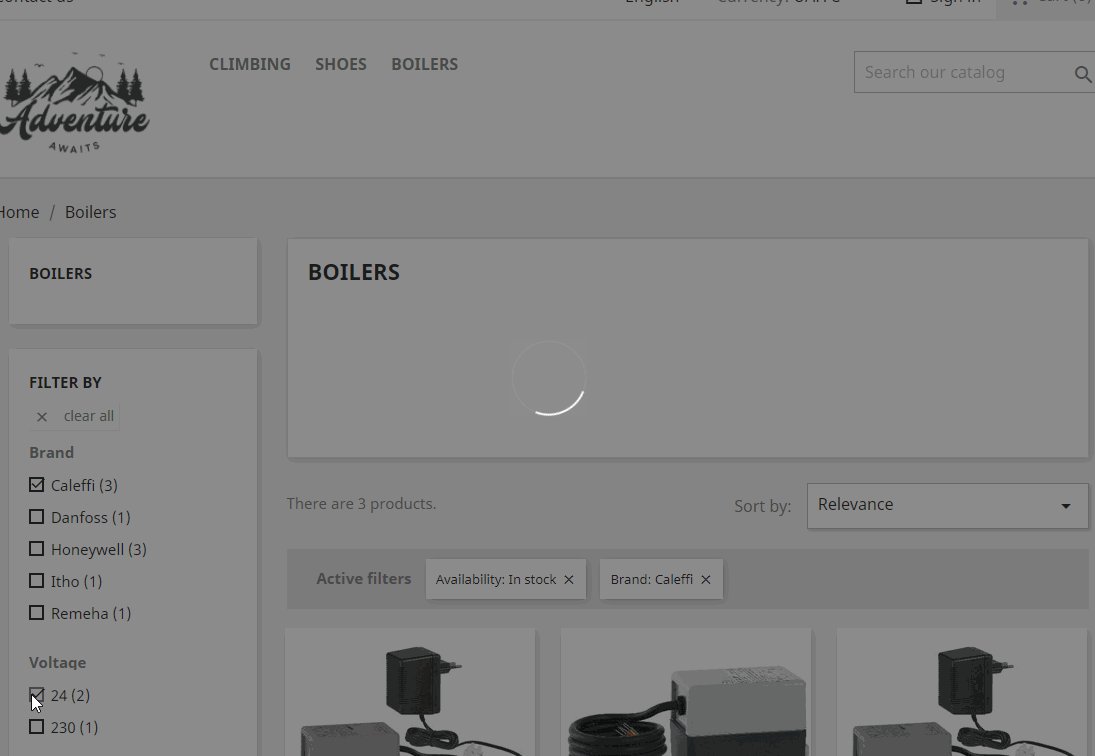
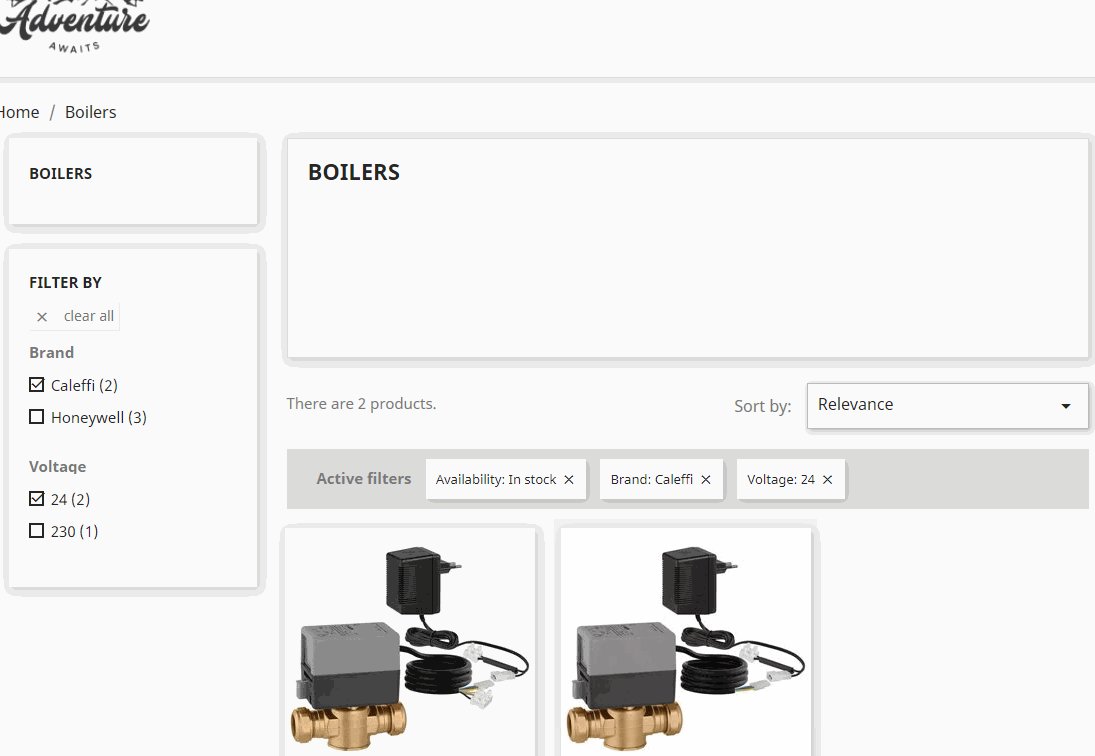
Cuando marque la casilla de la característica definitiva de PrestaShop, se aplicará el filtro de PrestaShop y se devolverán todos los productos que tengan el valor de la función asignado.
Cosas a verificar si los filtros no se muestran en la interfaz
- compruebe qué categoría ha elegido en el bloque de navegación en capas y asegúrese de que contenga productos
- compruebe si los productos en la categoría tienen características, fabricantes, atributos asignados (si los usa como filtros en la navegación en capas)
- reconstruya todos los índices
- reinstale el módulo abra Módulos -> Navegación en capas -> haga clic en ‘Desinstalar’ e instale el módulo luego.
Simplifique la navegación del usuario y aumente las ventas en su sitio web PrestaShop con la navegación en capas de PrestaShop.
Usted, como propietario de una tienda, podría estar interesado en la búsqueda integral de productos de back-end y el filtro para simplificar el manejo del catálogo. Store Manager para PrestaShop ofrece este tipo de funcionalidad.
Pruebe Store Manager integral para el filtro PrestaShop y la funcionalidad de búsqueda Descargar Store Manager
Related Articles:

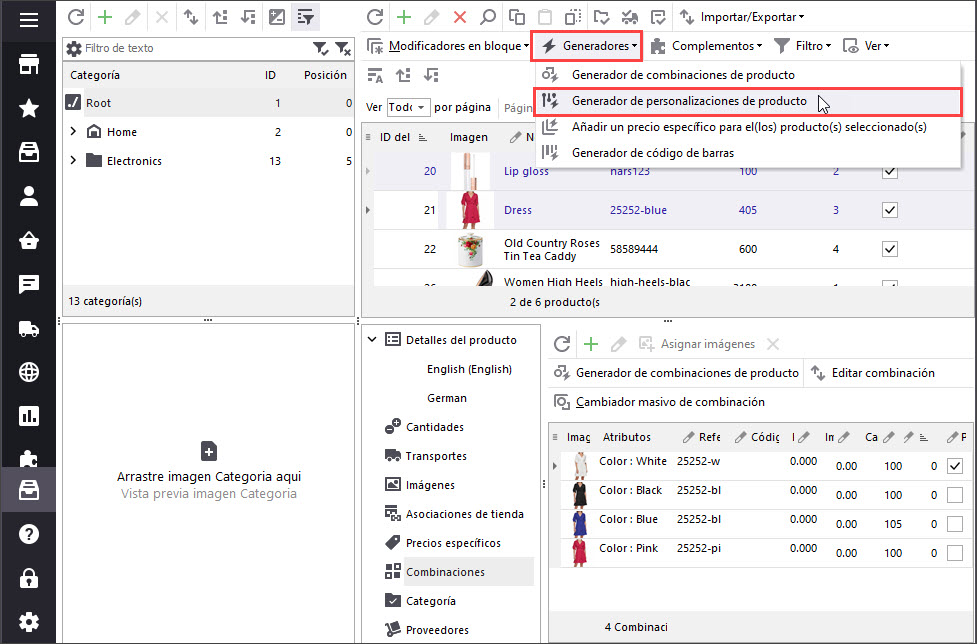
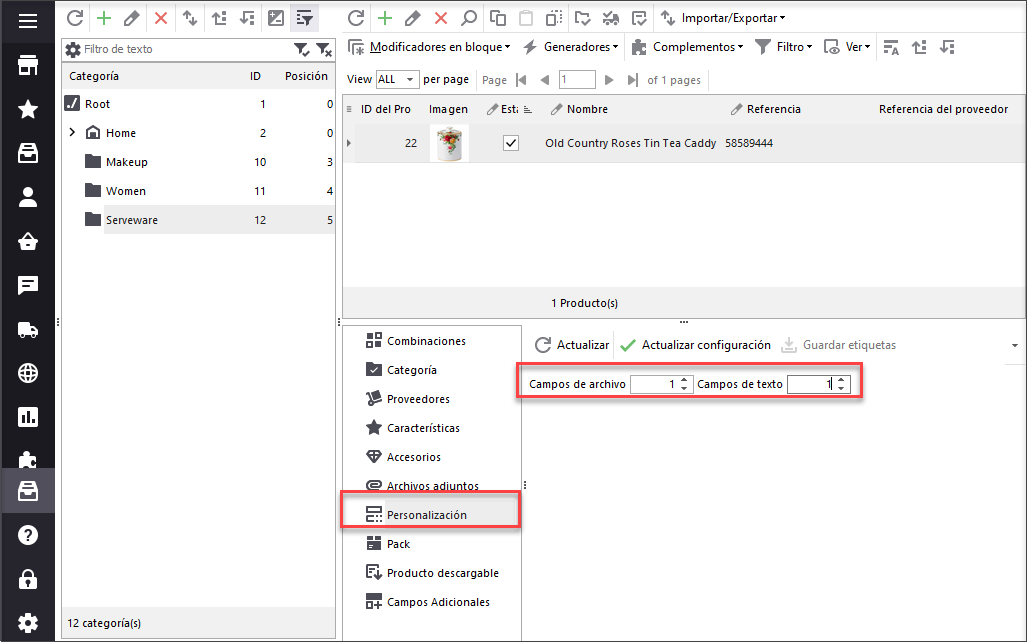
Cómo Generar Campos de Personalización de PrestaShop para Múltiples Productos
Utilice estas instrucciones para crear campos de personalización de PrestaShop y adjuntarlos a productos. Lee Más…

Cómo Agregar Campos Personalizados para Múltiples Productos
Ajuste los campos de PrestaShop a sus necesidades. Descubre cómo crear campos personalizados en PrestaShop. Lee Más…

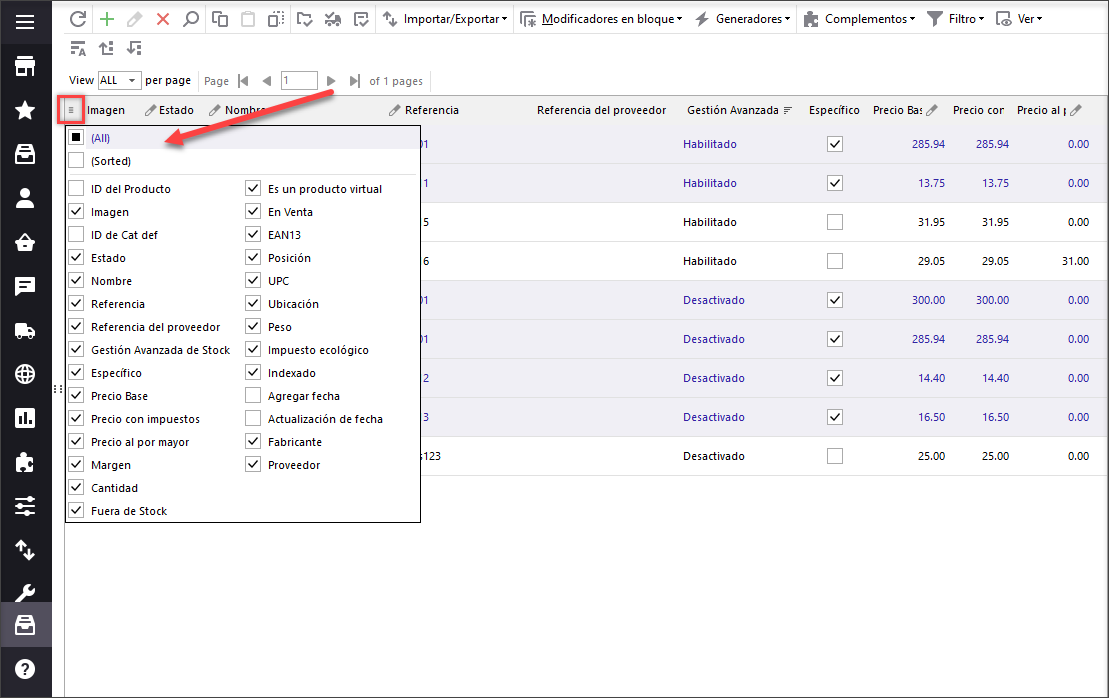
Personalice la Rejilla del Producto PrestaShop Agregándole Columnas Adicionales
Descubra las formas de personalizar la cuadrícula de productos en Store Manager para PrestaShop. Lee Más…

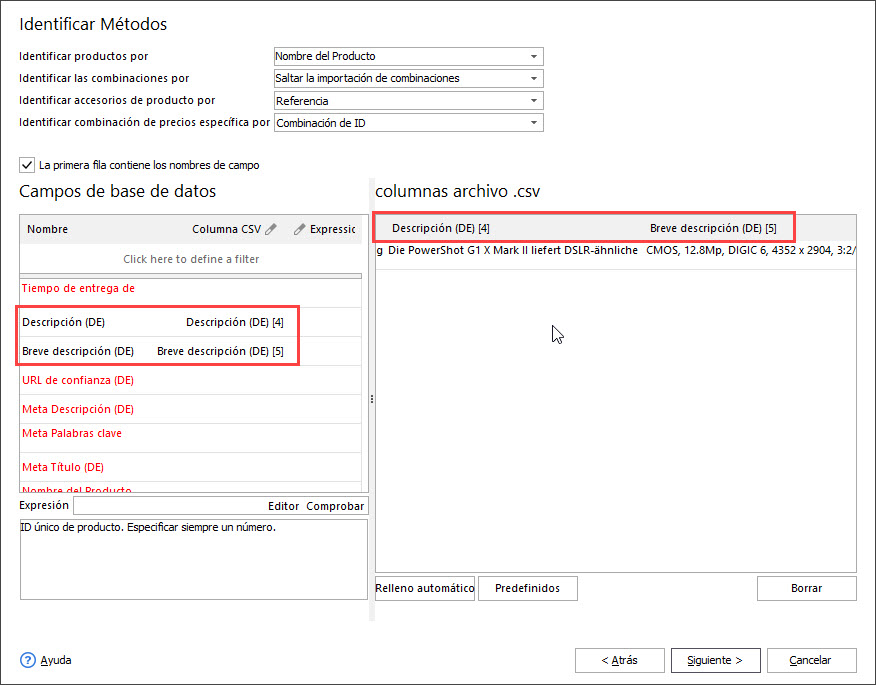
Cómo Importar Detalles de Productos en Varios Idiomas a PrestaShop
Establecer archivo de importación con información de productos en varios idiomas. Amplía tu clientela haciendo que tu tienda sea multilingüe. Lee Más…
COMENTARIOS




